* macOS Sierra 사파리에서 WebP 이미지가 삽입된 페이지를 방문했을 때
맥에서 볼 수 있는 이미지 포맷이 하나 더 늘어납니다.
올가을 출시 예정인 macOS 시에라와 iOS 10부터 WebP라는 새로운 이미지 포맷을 지원하기 시작했습니다. 이전 운영체제에선 WebP 이미지를 제대로 볼 수 없었는데, 새 운영체제에선 사진이 정상적으로 출력되는 것을 확인할 수 있습니다.
WebP라는 이미지 포맷이 다소 생소한 분도 계실 텐데요. WebP는 구글이 ’JPEG‘에 대항하기 위해 선보인 이미지 포맷입니다.
이미지가 웹 페이지를 차지하는 비율이 높은 만큼 이미지를 최적화 하는 것은 웹 성능 강화에 중요한 요소인데요. WebP는 비슷한 품질 대비 JPEG보다 파일 크기가 30%가량 적기 때문에 인터넷을 통해 빨리 로딩할 수 있으며, PNG 포맷처럼 이미지 품질이 손상되지 않는 무손실 압축과 알파 채널을 지원하는 것이 특징입니다. 또 GIF 포맷처럼 여러 장의 사진으로 움직이는 애니메이션도 만들 수 있습니다. 현재 인터넷 상에서 가장 많이 사용되는 JPG, PNG, GIF 등을 모두 대체할 수 있는 특징을 가지고 있는 셈입니다. 그리고 WebP가 등장할 당시만 해도 기존의 이미지 포맷을 빠르게 대체할 수 있을 것으로 기대되기도 했습니다.
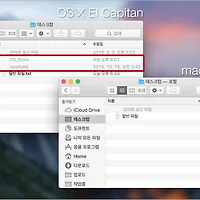
* macOS Sierra 미리보기 앱으로 연 WebP 이미지
하지만 WebP 포맷이 도입된지 4년이 지났지만 아직 일반 사용자들에게 확산되지 않고 있는데요.
그 이유 중 하나는 구글 크롬과 안드로이드 등 일부 기기에서만 WebP를 지원하기 때문입니다. 하지만 안드로이드와 함께 모바일 시장의 양강 구도를 이루고 있는 iOS가 WebP를 지원한다면, 보급 속도가 빨라질 수 있다는 분석이 나옵니다. 물론 일반 사용자들 사이에선 JPG 포맷이 주류를 이루겠지만, 웹사이트를 운영, 관리하는 입장에선 PNG나 JPG 이미지 콘텐츠를 WebP로 대체할 경우 서버 트래픽을 줄여 비용을 절약할 수 있는 장점이 있습니다. 방문자 입장에서도 웹 브라우징 속도가 개선될 수 있으므로 '윈윈'입니다.
아직까진 이렇다 할 성과나 반향을 이끌어내지 못했는데, 애플 운영체제 업데이트를 통한 WebP 지원이 과연 이미지 포맷 시장에 새로운 바람을 몰고 올수 있을지는 좀 더 지켜볼 일입니다.
현재 WebP 이미지는 macOS 시에라 베타에 내장된 사파리 10과 미리보기(Preview) 앱을 통해 볼 수 있습니다. 또한, 애플의 사진 앱에도 WebP 이미지를 추가하고 열람할 수 있습니다.
참조
• Google Developers - A new image format for the Web
• Google Groups - WebP is now supported on Safari 10 both on macOS sierra and iOS 10
관련 글
• OS X 미리보기(Preview)의 활용성을 끌어 올리는 20가지 기술 모음
• OS X 10.11 엘 캐피탄, 3D프린터 표준 파일 포맷 'STL' 기본 지원
• 맥용 사진 앱에서 JPG 파일이 아닌 원본 파일(RAW, PNG)을 꺼내는 방법
• 애플, 차세대 맥 운영체제 'macOS 시에라(Sierra)' 발표